- Description
-
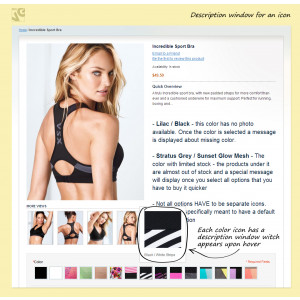
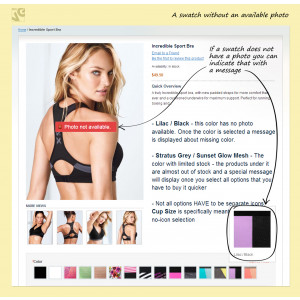
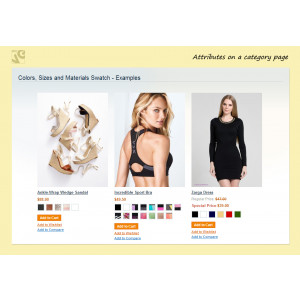
Add swatches to configurable products easily with Magento Colors, Sizes and Materials Swatch. Users click visually appealing swatches and product image as well as thumbs change respectively. Swatch icons are uploaded right through the admin panel either for the whole configurable attribute or for a particular product when they are supposed to be different for each product. Swatches of out-of-stock products can be set to be displayed.
Key features:
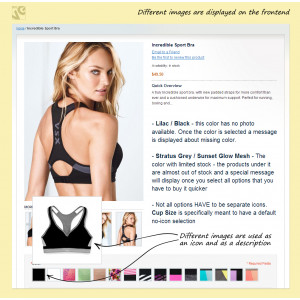
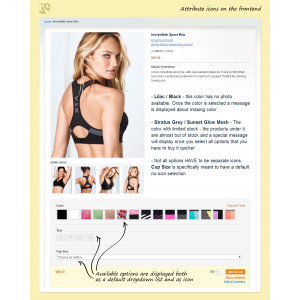
- Replace configurable product options with swatches;
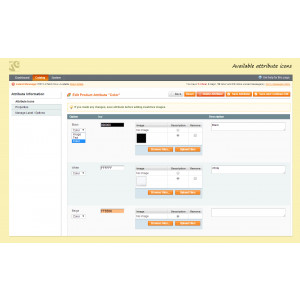
- Upload swatches both for attributes and products;
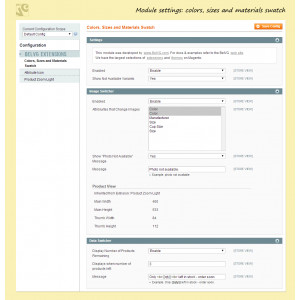
- Swatch icons uploaded in the back office;
- Change product images and thumbs when applying product options;
- Configure swatches size;
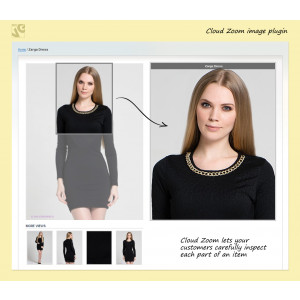
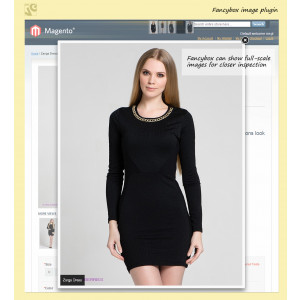
- Integrated zoom feature with flexible settings;
Overall information
Magento Colors, Sizes and Materials Swatch is an outstanding professional tool to set up Magento configurable products. It is perfect for huge and growing clothes stores or any other store which needs to grant its customer a possibility for great shopping.
Upload swatch icons easily in the admin office. You may assign swatches to attributes so that they would be displayed globally for all the products that have these attributes enabled. There is also an option of uploading special swatches for particular products.
Change the size of product images for them to fit your store's theme. And of course enjoy Magento Colors, Sizes and Materials Swatch image zoom bonus.
- Screenshots
- Reviews
-
Customer Reviews 4 item(s)
- [email protected]
-
We originally found some glitches happening when this extension was used on a site and accessed by either an iPhone or iPad.
After raising the issue with the developer, they responded quickly and had the issue resolved within a couple of days.
Thanks for the quick turnaround!
Quality - [email protected]
-
A wonderful extension with an excellent support team. They considered a small change request and made the changes very quickly. Keep it up!
Quality - [email protected]
-
Had some problems with the pictures and zoom, but they were very helpful and fixed the problem.
Quality - [email protected]
-
This extension is great. As we have installed on our server it working fine but was conflicted with our zoom extension and quick-view-pro extension and support team has given great support by doing changes on our server. All issues are resolved by them and all extension are functions properly.
Keep it up guys.Quality
 1 Year Free Support Guarantee (We do not provide free support for free modules)
1 Year Free Support Guarantee (We do not provide free support for free modules) 100% Open Source
100% Open Source 30 Days Money Back Guarantee
30 Days Money Back Guarantee